口コミ、ランキング、比較、、、
インターネット検索で保険を調べていて、あれが良いこれが悪いと情報の海に流されて良く分からなくなっていませんか?
ネット検索で時間を費やすくらいであればコレを使うべき、【保険選びの神アプリ】をご紹介します!
保険選びの迷い人に朗報!「パシャって保険診断」ってどんなアプリ?
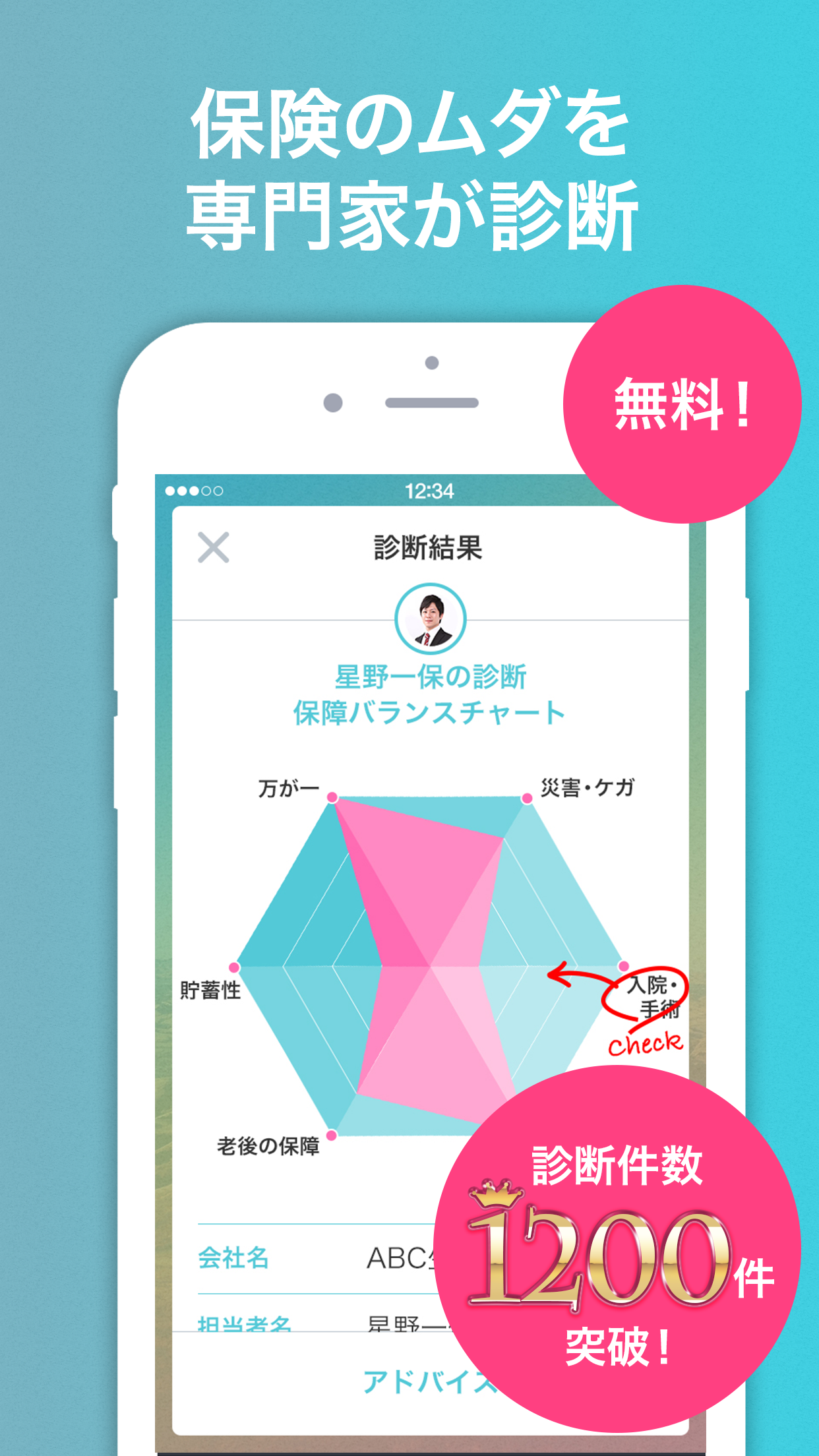
「パシャって保険診断」は、1日10名限定でプロの保険コンサルタントから保険診断を受けられたり、自分に合ったコンサルタントの紹介を受けられる無料アプリ。
コロナウイルスの影響でご相談を多数いただき、
スマホアプリでこんなに詳細な診断が!
アプリから良い保険を紹介されて数百万得した気分♪
とご好評をいただいております。
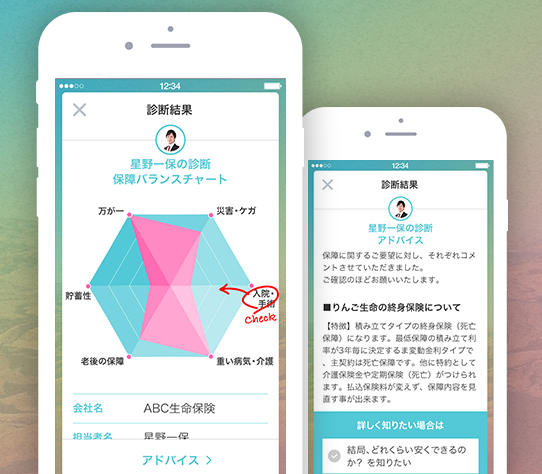
証券診断では、万が一、災害・ケガ、入院・手術、重い病気・介護、老後の保障、貯蓄性の6項目で、あなたの保険をチャート化します。
保険料を大幅に下げられた事例が多数あり、その他にも持病があっても保険に入れたり、料率の良い貯蓄性保険を見つけられたり、優秀なコンサルタントと出会えたりと喜びの声がたくさん、1000件を超える診断実績があります。
家にある保険証券や保険営業からもらった設計書をスマホで撮影して送るだけのかんたん操作で、難しい操作が苦手な方でも心配ありません♪
メールアドレスや電話番号、本名や住所など一切不要で、個人情報も守られます。
保険アプリでレビュー評価が★★★★☆(4.3)以上はなかなかない、高評価アプリです!
“ネット検索”の落とし穴
今の時代、インターネットで保険について調べる経験はだれしもがしているかもしれませんが、実は「絶対にするべきではないこと」があります。
それは、インターネットに「正解」や「根拠」を求めることです。
つまり、ベストな保険商品がどれか、死亡保障が500万円であるべきかの判断などを、インターネットの情報から考えるべきではありません。
にもかかわらず、結論をだそうとして迷い人になっている人が多いのが現実です・・・。
落とし穴① 家電のようにスペックを決めようとして落ちる

例えば”加湿器”をネットで調べるとき、① 必要なスペック決めをする→② 売れ筋を知る→③ 価格比較をする(ネットが安ければそのまま購入)というようなステップを踏むことが多いのではないでしょうか。
インターネットで保険を調べるとき、つい同じ感覚で始めてしまうことがありますがここには大きな落とし穴があります。
保険と家電の一番の違いは「起こっていない事」に対してかけるものだということです。あなたは今病気にもなっておらず、亡くなってもおらず、子供が大学生になってもいない状況にも関わらず、それらの状況を「予測」して希望のスペックを決めなければなりません。
インターネットに載っている情報は、なるべく多くの人に当てはまる情報を用意するために、病気や治療方法は例示で書き、最後のくくりはいつも「結局はお考え次第です。」というものが多いです。
読んでいる側は、それをもってどう自分の保険を決める根拠にしたらいいのでしょうか?

インターネット情報だけで「保険のスペック」を決めようとすると、分からなくなってしまうか誤ってしまう可能性が高いと言っていいでしょう。
保険のスペック決めは、アプリで!
アプリでの保険診断は、「保険商品」「希望の予算」「保障額」−−−どれもまだ決めてなくても問題ありません!
アプリを通じて保険の見直しをされた方の中には、「なんとなく保険料を安くしたい」「調べすぎて分からなくなったので、、、」という方や、「考えすぎてたけど、プロに相談したら考えが180度変わった!」という方がとても多くいらっしゃいます。
関西在住のI.Kさんは、担当FPへの不信感からなんとなく自分の保険の課題を確認したくてアプリ相談をされたところ、最終的には旦那さまの保険も含めて全体を見直すことができました。
無関心な夫を変えることができた!!と大満足のインタビューはこちら。
意外にも、「インターネットで調べる前にプロに相談する」ことが結局時間の短縮につながることが多いのです。
落とし穴② おすすめや口コミを見て決めようとして落ちる

「保険のスペックが決められない」と、オススメを調べる絞り込みも出来ません。
加湿器であっても、全体のランキングを見るのは最初だけで、加湿方式とか大きさとか、スペック絞り込みをして初めて意味のあるランキングを出せますよね。
保障額や特約など、重要視する点が何かによってランキングは全く違うものになります。
でもそれより何より問題なのは、口コミやランキングが“保険商品”を主語にしている点です。
保険は、その人の年齢や世帯状況、要望からオンリーワンの設計をする、いわばオートクチュールのようなものです。

オートクチュールのランキングなど作っても、品質の良し悪しはともあれ、その服そのものがいいかどうかなんて情報は意味のないものですよね。それはその人のための唯一のものであって、あなたのためのものではないからです。
私は、口コミやランキングではなく「保険の見直し事例」を参考にすることをお勧めします。
見直した流れを事細かに書いていれば、どういう人間がどう思って保険商品を選ぶにいたったかが分かり、「自分もこういう観点で保険を見直そうか」という方向性ぎめや、「自分にもこういった保険タイプ(終身や定期、特約など)が合うかもしれない」というざっくりしたイメージが湧くからです。
■ 保険の見直し事例を調べる方法
インターネット検索で調べる場合は、「学資 見直し事例」など自分の気になるキーワード+見直し事例 と検索してみると出てくることが多いです。
コツは、販売側の目線で書かれているものや商品の口コミをしているだけのものではなく、一般消費者目線で保険を選んだ背景等が書かれているものを見るということです。
(たとえばこんな事例があります)
信じていた保険がまさか…あわや、家族路頭に迷うところでした
専門のFPに相談すると1時間3万など結構な高額なのに、今回無料でここまで色々相談にのっていただけて、後で請求がこないか不安だったくらいでした(笑)
保険料実質2.5万削減、安心な貯蓄計画、信頼する担当者との出会い、得たものはたくさんありました!^^
私と同じくお金に無頓着で知らず知らずに損をしている人や、なぜたまらないんだろう・・・と思っている方にオススメです。
落とし穴③ ネットで価格比較しようとして落ちる

ここまで読まれた方は何故価格比較が難しいかご察しでしょうか?
そう「保険のスペックを決められない」以上、価格比較も難しいのです。
しかし、それ以上の理由があります。
実はインターネット上で比較をする対象の保険は、世の中の保険商品の半分以下しかないという事実はあまり知られてはいません。
(残りの半分以上は対面でのみ説明や販売がされている商品です)
最安値を調べたつもりで、保険相談に行くとより安い商品があったということもよくある話です。
せっかく条件検索で良い保険を見つけたと思って保険ショップに行ったら、結局もっといい商品があってそちらに加入したというのも、そういう理由で十分にありえるのです。

また、比較表には書かれていない(省略されている)が、保険金が出る条件が保険商品それぞれで実は違うという場合が多くあります。それを知らずに比較していると、大事なことを見落としかねません。
インターネットでの価格比較はいくらくらいの商品ががあるのかをざっくり見るために使い、すべての保険でしっかりとした比較をするのはプロに任せましょう。
プロは正しく使い倒すべき
例えば頭痛がしたときに、ネットで調べて「脳の病気の可能性が・・・」なんて情報で勝手に恐ろしくなったのに、病院に行ったらただの風邪だったなんてオチがよくありませんか?(私はよくあります(笑))
それならば早く病院に行ってから、医者に言われた病名を調べる方がよかった、、と思うこともしばしば。
保険も同様で、難しいことは専門家に言われたことの中から調べて、自分の知識にする方が効率的です。
プロに相談するメリットは、
1.専門ツールによって、ライフプランや保障額の計算ができる
2.インターネットに載っている商品もそうでないものも含めた比較ができる
3.公的保障や特約、医療に関する情報などを最新の状態で教えてもらえる
というメリットです。
(プロの専門ツールって何?)
人生のお金の収支を計算し「見える化」するツールで、これを使うことで最適な保険商品選びの助けとなります。
1.人生のお金計画を見える化
2.何かあった時に計画がどうなる?を見える化
3.そうならないための必要な備えを見える化
プロと一緒に計算する本格的なツール×プロの知識という相乗効果で、自分で無料のシミュレーションツールを使ってもなかなか難しいライフプランの見える化が実現できます。
プロに相談した後は、決めたスペックや気になる商品についてネット検索をしたり、専門用語について深く調べたりするためにインターネットを活用して大いに結構です。
既に何を調べればいいかピンポイントで分かっているため、路頭に迷うこともありません。
「パシャって保険診断」でプロに相談!3つのメニュー
アプリを使えば、わざわざお店に行ったり、保険営業の強引なセールスを受けることなく相談ができます!
状況に応じて3つのメニューをご用意。
1.プロがズバッとチェック!!「証券診断」

万が一(死亡給付)、災害・ケガ、入院・手術、重い病気・介護、老後の保障、貯蓄性の6項目で、あなたの保険をチェック!
チャートで見られるので、課題も分かりやすい^^
手元にある保険証券や保険の設計書をアプリで撮影して送るだけで、プロのコンサルタントから診断結果が届きます。
なんとなくまずいのは分かっているけどプロから見たらどう?!と、まずは自分の保険をチェックして欲しい方はこちらから。
2.自分に合ったプロはどこにいる?!「プランナー診断」

今の保険の悩み、調べていることなどいくつかの質問に答えるだけで、自分の要望にぴったりのコンサルタントの紹介を受けられます。
担当者に不信感がある方、持病がある/子育ての相談もしたいなど、明確な要望を持っている方などに人気です。
ロボットがかんたん即診断!「保険ロイド」

すぐ結果が出るかんたんロボット診断で、必要な保障額や自分に向いている保険タイプが分かります。
スキマ時間にパッと診断してみたい方に人気です♪ 結果を元に、プロへの相談に移ることもできます^^
どこに相談してる?悩ましい「強引なセールス」「押し売り」の避け方
それでも多くの方がインターネットでまず保険について調べるのは、保険ショップに行ったり保険の営業に声をかけると、どうしても相手のペースに飲まれて偏りのある意見に流されたり、その場で契約を迫られたり、後日しつこく連絡されるのではないかと気になるからではないでしょうか。
保険が”商品”である以上仕方のないことではありますが、なるべく避けたいですよね。いろいろな相談方法がありますが、それぞれメリット・デメリットがあります。
保険会社へ相談

絶対に入りたい保険会社が決まっていたり、買う商品が決まっている場合に最適というメリットがありますが、複数の保険会社を取り扱うことが出来ないのがデメリットです。
保険ショップ、FP派遣で相談

街中のショップ型保険代理店や、インターネットで申し込める保険相談です。
プレゼントキャンペーンやキッズルームなど、気軽に相談しやすい環境を作っている会社も多いですね。特にショップは、会社帰りや買い物のついでなどに相談に行けるところが最大のメリットです。
複数の保険会社を扱いますが、会社によって扱う会社はまちまちなので、得意不得意があります。また担当者を選べないことが多く、経験年数や得意分野が様々な人がランダムで対応するため、相性の合わない/満足できないレベルの担当者に当たるリスクがあるのがデメリットです。
知人、友人、親戚へ相談

友人が保険会社の生保レディだったり、親戚が保険会社勤務だったりといったケースでは唯一の選択肢であることも多いでしょう。相談日程の融通が効いたり、親身になって深い相談が出来るメリットがありますが、関係が深いからこそオススメなど合理性が弱い提案になりやすいということと、断りにくいのがデメリットです。
アプリで相談

弊社アプリ「パシャって保険診断」ではアプリの中で専用チャット相談が出来るため、落ち着いて自分のペースで相談をすることができるのがメリットです。
電話相談やコンサルタント紹介のみも可能です。
デメリットは対面に比べてチャットは文字のみの情報のため、やりとりが複雑になると分かりづらい点です。細かな相談は、面談に移行してから行うことをおすすめします。

まずは口コミやアプリの評価★★★★☆などをのぞいて見ても良いかもしれません。