目次
Javascriptのコードを生成
下記のページにて、お持ちのURL等を入力してscriptコードを作成します。
サイトタイプにはFC2を選択してください。
http://www.shisuh.com/statics/relatedPageSetting/
カスタマイズ画面へ遷移
生成したscriptタグを挿入するための画面へ遷移する手順を紹介します。
まずは、FC2ブログの管理画面へログインします。
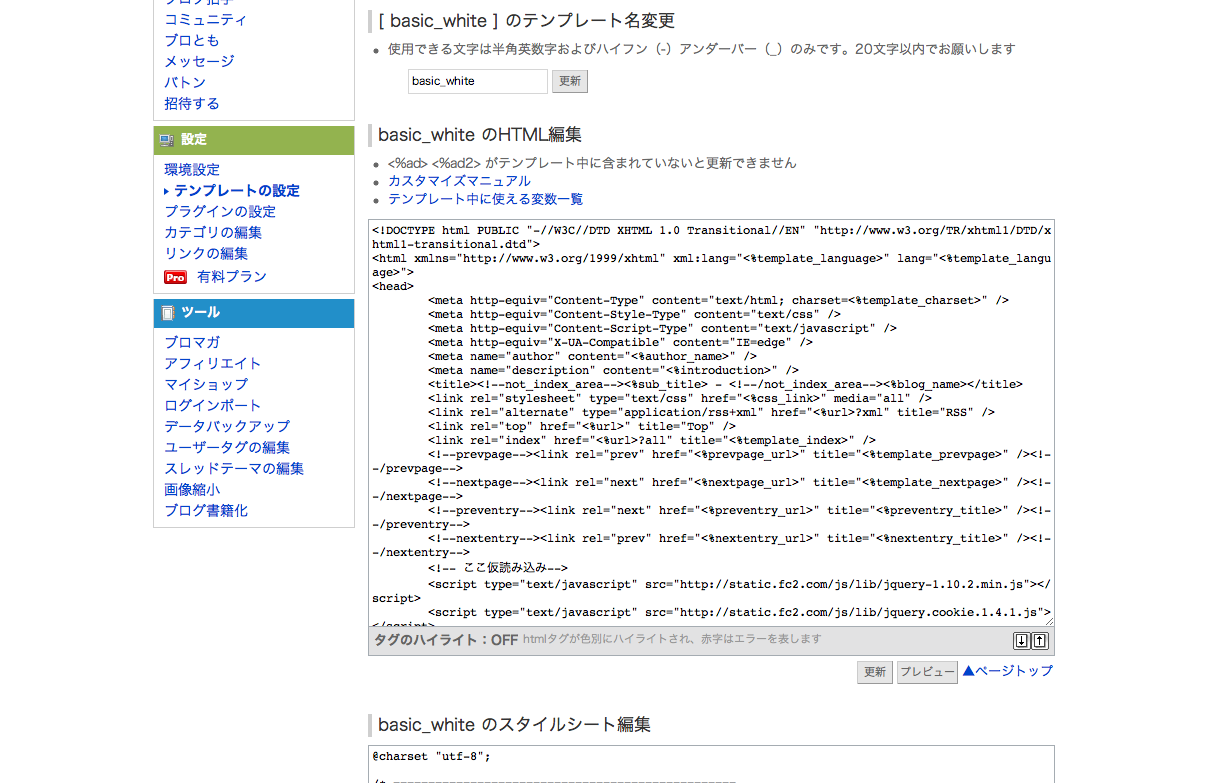
まずは、PC版での設定を行うため、「テンプレート(PC)」をクリックします。
上記のアイコンをクリックし画面遷移し、画面下部にHTMLを編集できる入力欄が見えるまでスクロールします。
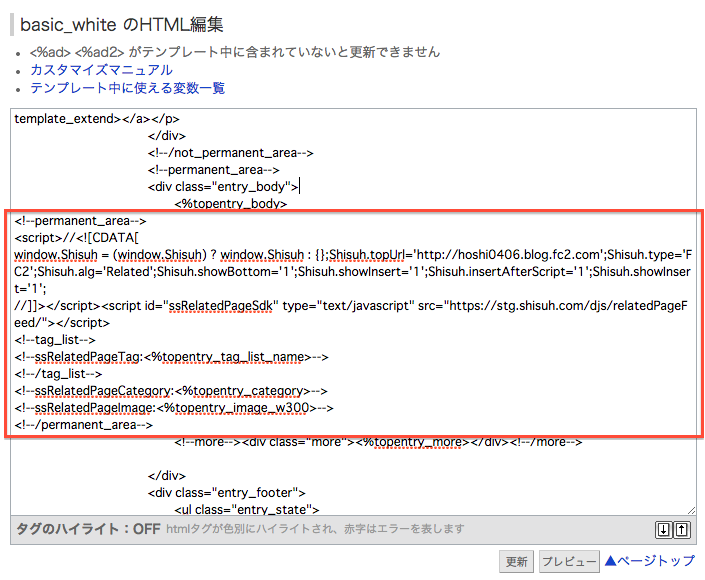
下の画像の様にHTML内の挿入したい箇所に貼付けします。
コードを貼付ける場所が正しくないと動作しませんのでご注意下さい。なお、この時点ではまだプレビューを押しても表示されません。
正しく表示できる場所を指定する方法は
テンプレートによって異なりますが、一般的なテンプレートで指定する場所を見つけるポイントをご紹介します。
まずは、ブラウザ状でCtrl+Fを押し、「<%topentry_body >」を検索します。
すると、本文のおおよその位置が分かりますので、その下付近に配置すれば本文のすぐ下に関連ページを出す事ができます。
できれば、先ほど貼付けた画像のように<%topentry_body >の次の行に配置すると、きれいに表示されます。
一つ、気をつけるポイントは、<%topentry_body >が、<!–permanent_area–>で囲まれた中にあるかどうかを確認する必要があります。
そうでないと、トップページや一覧ページにのみscriptが埋め込まれてしまいます。
(関連記事がトップや一覧ページで出力される事はありませんので、ご安心下さい。)
一覧表示の画面用にHTMLコメントを追加する
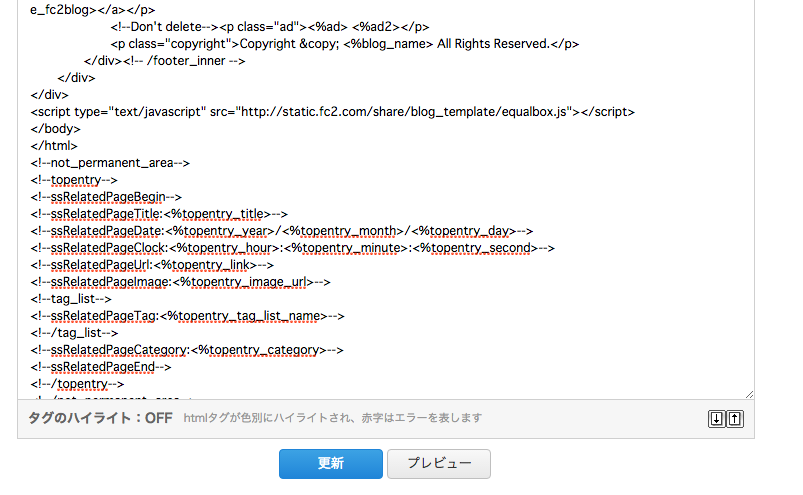
下記のHTMLコードを、フォームの一番下に追加します。
<!--not_permanent_area--> <!--topentry--> <!--ssRelatedPageBegin--> <!--ssRelatedPageTitle:<%topentry_title>--> <!--ssRelatedPageDate:<%topentry_year>/<%topentry_month>/<%topentry_day>--> <!--ssRelatedPageClock:<%topentry_hour>:<%topentry_minute>:<%topentry_second>--> <!--ssRelatedPageUrl:<%topentry_link>--> <!--ssRelatedPageImage:<%topentry_image_url>--> <!--ssRelatedPageImage:<%topentry_image_w300>--> <!--tag_list--> <!--ssRelatedPageTag:<%topentry_tag_list_name>--> <!--/tag_list--> <!--ssRelatedPageCategory:<%topentry_category>--> <!--ssRelatedPageEnd--> <!--/topentry--> <!--/not_permanent_area-->
※貼り付けの例(スクリーンショット)
ここまで編集画面にコードの貼付けが完了しましたら、「更新」を押してください。なお、この時点ではまだプレビューを押しても表示されません。
一覧画面の設定確認方法
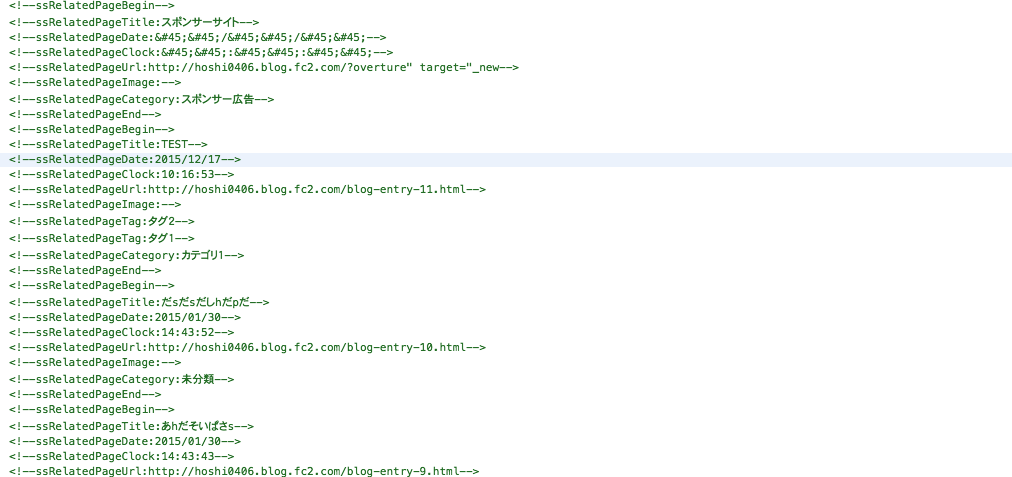
http://お持ちのサイトドメイン/?p=1にアクセス、HTMLソースを確認し、</html>タグの下にコメントで記事の一覧が出力されていれば問題ありません。
※設定成功時のHTMLのスクリーンショット
もし、複数ページに渡る場合には全て上記のようになっているかをご確認下さい。
なお、参考までに設定が成功しているURLを貼付けいたします。
例:http://hoshi0406.blog.fc2.com/?p=1
スマートフォン版で設定する
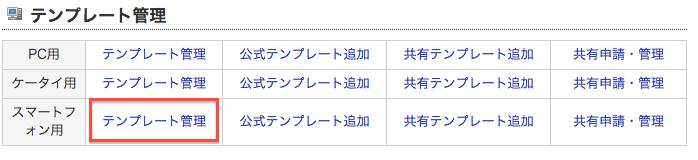
FC2ブログトップ画面へ戻り、「テンプレート(スマートフォン)」をクリックします。
もしくは、現在表示しているPC版の設定ページの一番上までスクロールし、スマートフォン用の「テンプレート管理」をクリックしてください。
同様に、下記の様なHTML編集画面までスクロールし、一番最初に生成したコードを貼付けます。
貼付けする場所の指定はPCと同様に、「<%topentry_body>」を基準にお探し下さい。
任意の記事にアクセス
上記の様に設定後、PC版またはスマートフォン版の任意の1記事へアクセスしてください。
表示されるまで
上記の手順でブログ側での設定は完了ですが、表示にはサーバ側での関連付けが完了するまでお待ち頂きます。
通常、この処理は10分から20分ほどかかりますが、記事数が多い場合には多くの時間がかかることもあります。
すると、サムネイルが表示されていない関連ページが出現するようになります。
サムネイルが表示されるまでには、さらに3時間-4時間ほどお待ち下さい。
見た目等のカスタマイズ方法は?
こちらにて、CSSやJavascriptで見た目や挙動をカスタマイズ方法をご参照頂けます。
何日経っても表示されない場合
大変お手数ですが、support[at]shisuh.comまでお問い合わせ下さい。
導入ブログ募集中!
現在、製品ページに導入ブログに掲載させて頂けるブログを募集しております。
ブログのURLとブログ名をsupport[at]shisuh.comまでご連絡下さい!
シスウ株式会社 代表取締役
星野 善彦
一般生活者向けとしては業界初の、保険証券を用いたアプリでの保険診断が受けられるアプリです。
個人情報一切不要、全国対応、保険コンサルタントとアプリで繋がり相談ができる、新しい保険相談のカタチを提供します。 詳細はこちら。