関連ページツール Milliardに新しい機能を追加しました!
これまでの延べ導入数10,000サイト以上(2018年4月現在)、多くのユーザーに大変ご好評をいただいている関連ページ表示ツールの「Milliard」に、この度新たな機能を追加しました!
■タイトル改善に役立つABテスト機能
同じ記事の内容でも、タイトルによってユーザーのクリック率は大きく変化し、PV数に直結する重要な要素であることが知られています。
SEO強化したい!より目立つタイトルにしてPVを増やしたい!というサイト運営者様、ぜひご活用ください。
Milliardとは?
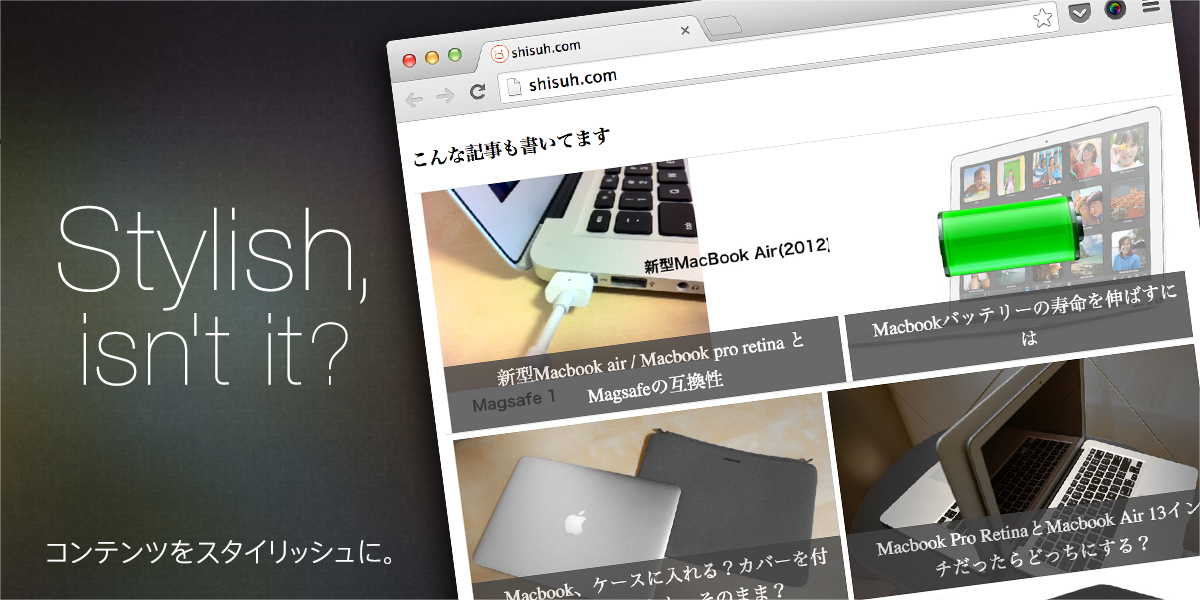
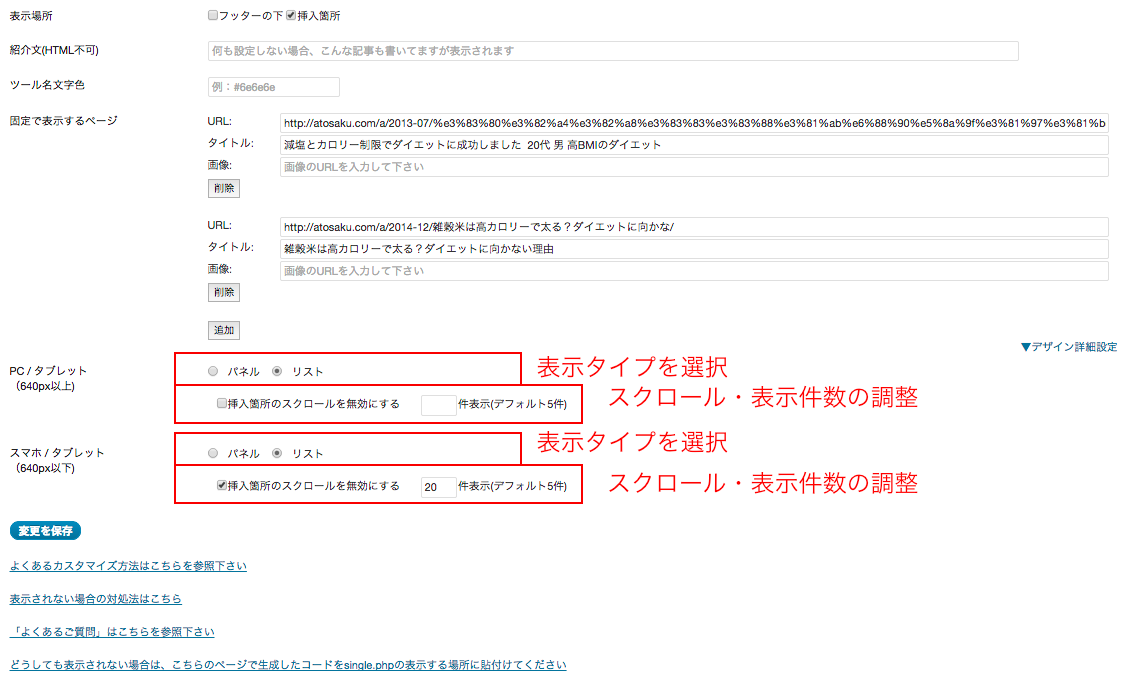
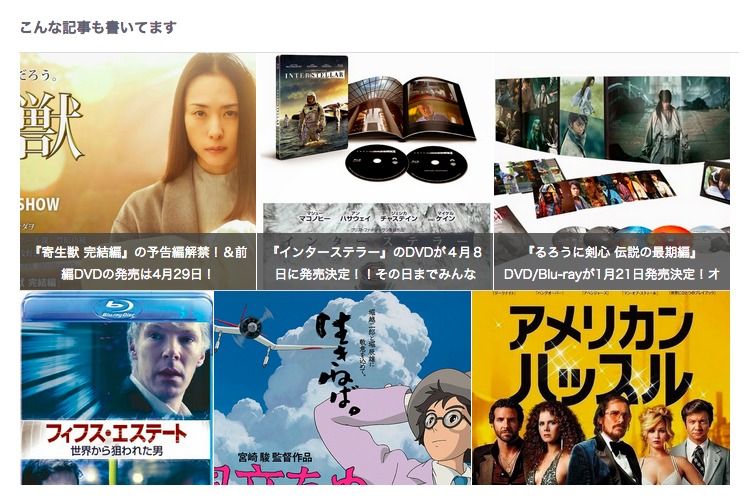
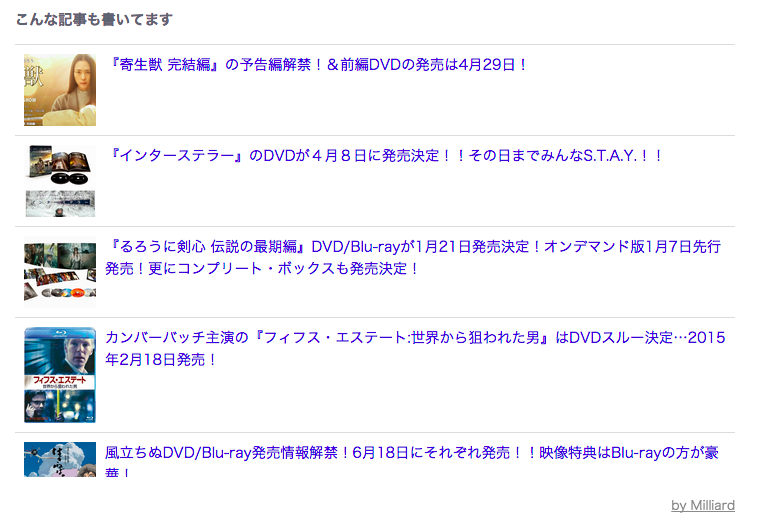
あらゆるデバイスで、関連ページを「簡単に」かつ「綺麗に」表示させることができるツールです。
サイトデザイン向上からSEO対策まで、幅広い用途でジャンルを問わず様々なメディアやブログでご利用いただけます。
Milliard 関連ページツールの詳細はこちら
スマホ / PC / タブレットなどあらゆるデバイスでの表示に対応し、サイズの違う画像も自動的に調整される高いデザイン性を実現。スクロールによる推薦でPV増にも貢献します。
・一般ブログ/アフィリエイトサイト
・まとめサイト/キュレーションサイト
・動画サイト/ECサイト
「新」Milliard タイトルABテスト機能とは?
■ どんなタイトルがクリックされやすいかABテストができる
ブログやWebメディア運営していて、「もしかしたらタイトルを改善すれば、順位が上がるかもしれない」「タイトルを変えてサイト内クリック率を検証してみよう」と思ったことはありませんか?
タイトル改善は大きな効果が期待できますが、一方で順位を下げたり、クリック率を下げたりする原因にもなるリスクをはらんでいます。
また、記事数が多いと改善前、改善後の効果検証にもとても手間がかかるものです。

Milliard タイトルABテスト機能では、1つのページを複数のタイトルで表示させ、それぞれのクリック率を比較することができます。
記事本体のタイトルを変更する必要がないため、リスクゼロでユーザーに読まれやすいタイトルを見つけることができます。
- 上位表示を狙う記事の検索順位上昇
- 商材紹介ページのPV数増
- すでに1位にあるページのPV数増
などに貢献します!
タイトル改善機能詳細
Milliardで同じページを様々なタイトルで表示させ、クリック率を比較することによって「どのようなタイトルがユーザーの目に留まりやすいのか」をサイト内で検証することができます。
Milliardでは自分のサイトの中だけで優れたタイトルを検証することができ、結果を確認してからより良いタイトルに変更することで、検索順位下落のリスクなしで精度の高いタイトル改善を行うことができるようになりました。
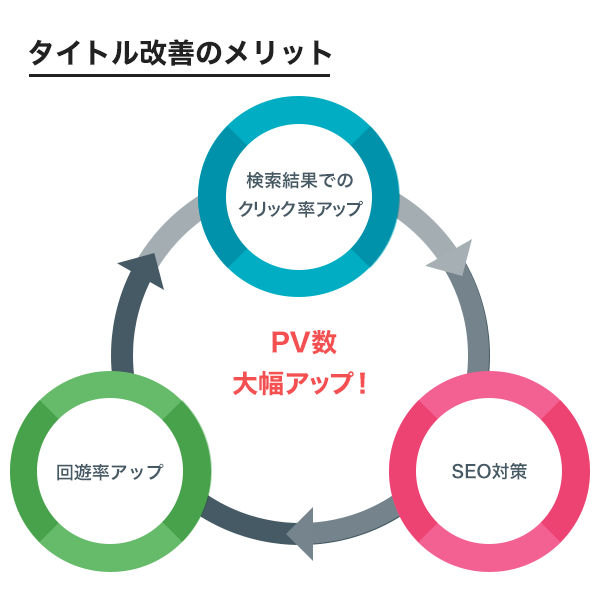
また、クリックされやすいタイトルに改善を行うことによって
検索経由でのPV増+回遊率アップ+SEO対策を同時に行うことができます。
つまり、Milliardのタイトル改善機能を利用すれば、これら3つの相乗効果によってPV数の大幅アップを狙うことができます。
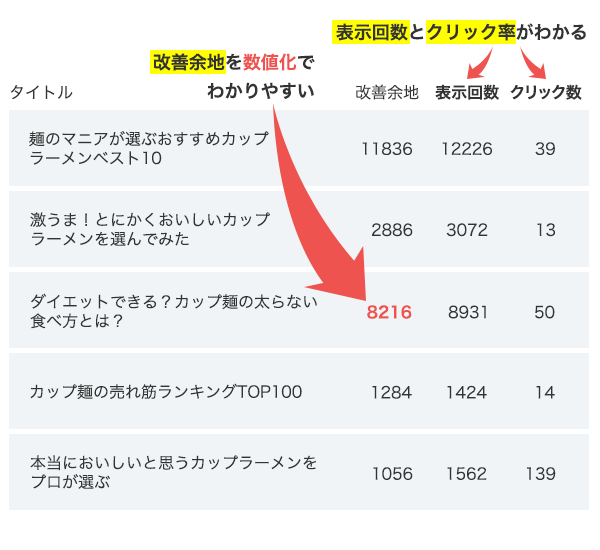
■ 誰でもかんたんにタイトル改善ができるページを抽出できるツール
かんたんにタイトル改善を行い、より多くのPVアップが見込めるページを抽出することが目的のツールで、サイト内のコンテンツが多すぎて全部見切れない!という方におすすめのツールです。
例えば、検索順位が1位なのに検索数の20%しかクリックされない場合には、ユーザーの検索意図とタイトルを合わせる微修正を行うだけで、2-3倍にすることができます。(※テスト検証時実績より)
検索結果をもとにデータが出てくるので、ツールに従って改善を行うだけで簡単にPV数を増やすことができます。
また、他のどんなページが順位の割にクリック率が高いかを見ることでさらなるタイトル改善にもつなげることができます。
導入実績・紹介記事を募集中!
Milliardの紹介記事を書いてこちらの問い合わせフォームから送っていただければ本ページ、および製品ページに掲載させていただきます。