目次
準備
http://www.shisuh.com/statics/relatedPageSetting/にて、コードを生成します。
Bloggerにログインし、「テンプレート」を選択
「HTML編集」をクリック
画面上部、「ブログで使用中」項目の「HTML編集」をクリックします。
本文を探す
Bloggerでは様々なところに本文を表示するタグがあるのですが、正しいところを探す方法は紹介します。
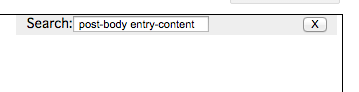
- テキストボックスにマウスを当てて、Ctrl+f または command + fを押す
- 検索ボックスに「post-body entry-content」を入力

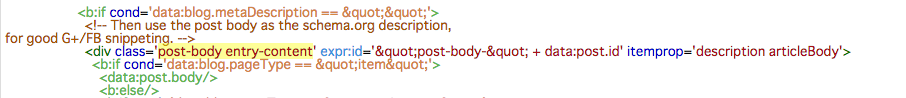
- 数個ヒットするので、<b:if cond=’data:blog.metaDescription == ""’>に囲まれた場所かどうかを探す

※上記の方法は、ご利用のテンプレートによって対応していない場合がある旨、ご了承下さい。
コードを貼付ける
記事のみでscriptタグを出力するように、下記のコードを<data:post.body/>の下に貼付けます。
<b:if cond='data:blog.pageType == "item"'> <ins id='ssRelatedPageBase'/> </b:if>
テンプレートを保存する
画面上部の、「テンプレートを保存」ボタンを押して変更を保存してください。
※ただし、保存する際には1分くらいかかることがありますので、完了してから次のステップに進んでください。
PCの任意の記事にコードが表示されているかを確認する
任意の記事を1記事へPCでアクセスし、お使いのブラウザから下記のscriptタグが生成されているかを確認します。
<script id=”ssRelatedPageSdk” src=”https://www.shisuh.com/djs/relatedPageFeed/” type=”text/javascript”></script>
※ブラウザでのHTMLソースの確認方法は、下記のページを参考にして頂くと分かりやすいです。
http://d.hatena.ne.jp/verdana/20090628/1246292442
モバイルの記事にコードが表示されているかを確認する
ご利用のブラウザはそのままで、モバイルのURLにアクセスしPC同様確認を行います。
モバイルのURLはPCのURLに?m=1を付与するだけでアクセスできます。
例:PCがhttp://milliard.shisuh.com/2014/10/milliard.htmlの場合
モバイルは、http://milliard.shisuh.com/2014/10/milliard.html?m=1になります。
モバイル・PCのURLにて表示を確認
貼付け確認から10分ほどした後、任意の記事ページの本文下に表示されるかを確認してください。
※表示されるかどうかは、必ず記事ページで確認してください。
※トップページ、検索結果、ラベルなどには表示されません。
関連記事が表示されない場合には?
表示されない場合の注意点や対処法をまとめたページをご覧下さい。
一般生活者向けとしては業界初の、保険証券を用いたアプリでの保険診断が受けられるアプリです。
個人情報一切不要、全国対応、保険コンサルタントとアプリで繋がり相談ができる、新しい保険相談のカタチを提供します。 詳細はこちら。