好きな場所に挿入するには?
HTMLタグ、もしくはPHPのコードのいずれかで表示場所を変えることができます。
・HTMLタグで指定する方法
テーマのsingle.phpの任意の場所に、
<ins id="ssRelatedPageBase"></ins>
を挿入します。
タグがdivだったりIDが間違っていると表示されなかったり、<ins id=”ssRelaedPageBase”/>のような形だと表示が崩れる場合があるので、上記のタグをコピーしてお使い下さい。
・ウィジェットで指定する方法
任意のウィジェットに、
<ins id="ssRelatedPageBase"></ins>
を挿入することで位置を指定出来ます。
・PHPコードを利用する方法
テーマのsingle.phpの挿入したい箇所に、
echo do_shortcode("[milliard]");
を挿入して下さい。
PHPコードの記述が間違えると全ての記事が表示されなくなる場合があるので、必ず上記のコードをコピーしてお使い下さい。
「こんな記事も書いてます」を変更するには?
プラグインの設定画面の「紹介文」を変更してください。
WordPressプラグインではHTMLは現在書けない仕様になっておりますので、もしスタイルを変更したい場合には、本ページの「紹介文のスタイルを変更する」をご参照下さい。
紹介文のスタイルを変更するには?
CSSファイルで以下のセレクタのいずれかを変更して下さい。
ヘッダー全体:.ssLimitedContainerHeader
テキストのラッパー:.ssLimitedContainerHeader > div
テキスト部分:.ssLimitedContainerHeader > div > div
画面下に出てくる記事一覧消すには?
プラグインの設定画面の「表示場所」の「フッターの下」のチェックを外してください。
スマートフォンでの表示を指定件数表示に切り替える(0.0.7以降)
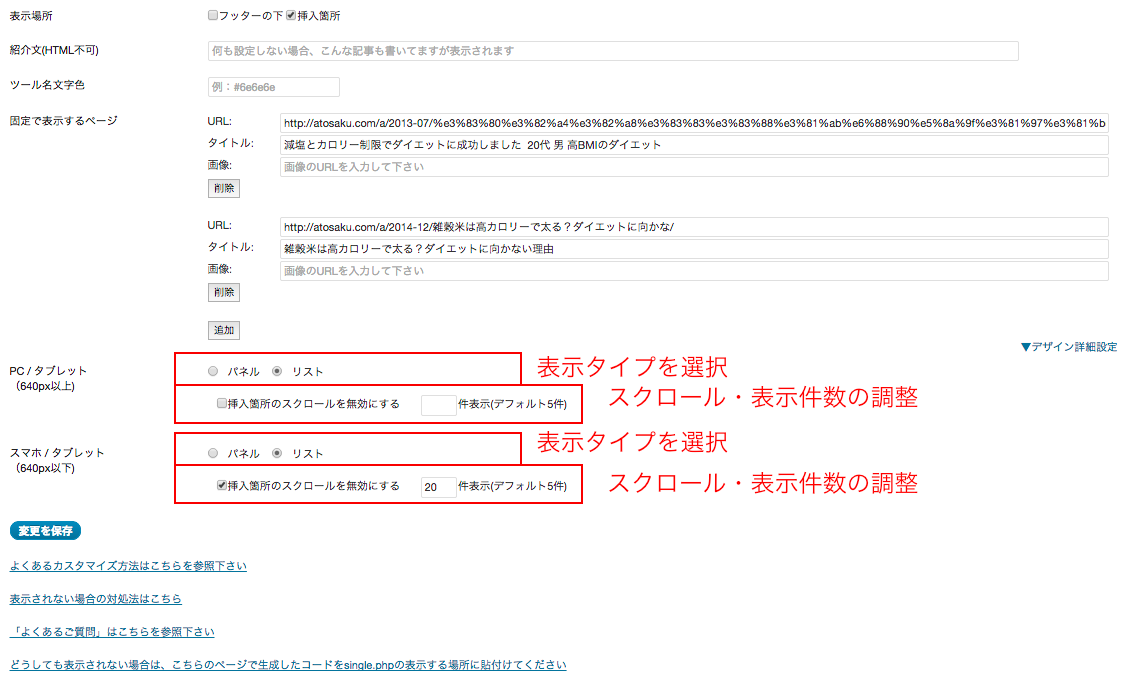
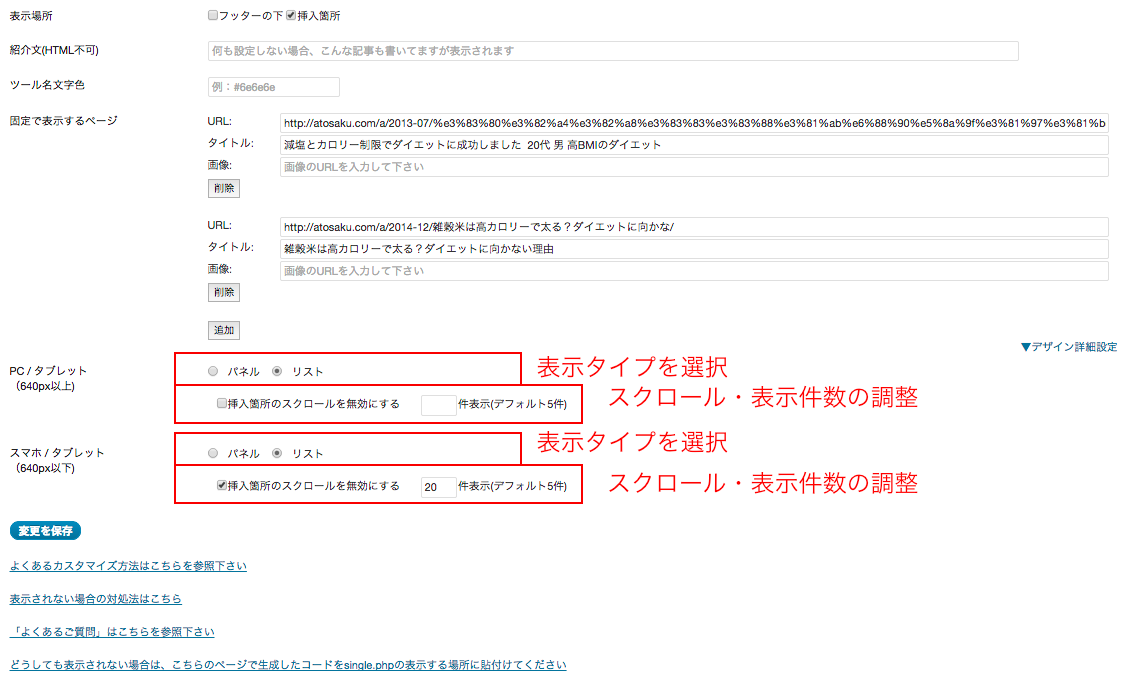
プラグイン設定画面の下部、「挿入箇所のスクロールを無効にする」をチェックし、変更を保存します。保存後、件数を指定することでスクロールが無効化され、指定件数の記事が表示されるようになります。
記事のデザインをフルカスタマイズする(0.0.15以降)
プラグイン設定画面「独自テンプレート」の項目を編集することで、お持ちのサイトのデザインに合わせた見た目に変更する事ができます。
PC / スマートフォン・タブレットのそれぞれ設定してください。
画像・タイトル・リンクの表示場所は下記の様に指定します。
・画像を表示する箇所を指定する場合:imgタグのclass=”ssImage”を持つタグを挿入して下さい。
・タイトルを表示する箇所を指定する場合:class=”ssTitle”を持つタグを挿入してください。
・遷移先を指定する場合:class=”ssTitleAnchor”を持つタグを挿入してください。
・画像が存在しないときの画像:代替画像のURLを設定してください。
HTMLの例:
<div class="articleContainer">
<div class="contentContainer table">
<div class="imgCell"><span class="imgContainer">
<img class="ssImg" alt="" />
</span></div>
<div class="titleCell"><a class="ssTitleAnchor"> </a></div>
</div>
</div>
※上記のコードでは、articleContainerなどへの指定をstyle.cssに追加しています。
記事のデザインを一覧形式にする(0.0.16以降)
ver0.0.16以降から、モバイルとPC版で表示する形式を選べるようになりました。
モバイル版での表示が大きいとスクロールするのが大変そうだな・・・と思われる方にはこのカスタマイズがオススメです。
PC版、スマホ版のそれぞれパネル形式・リスト形式のいずれかをお選び頂けます。
デフォルトではPC・スマホともにパネル形式が選択されています。
設定方法
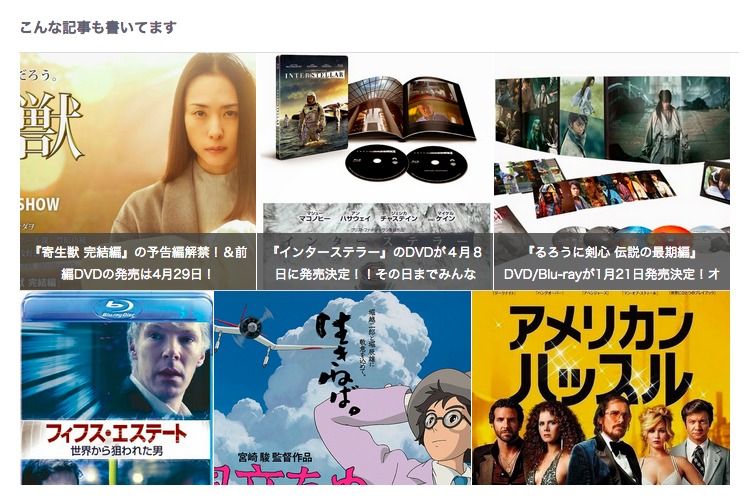
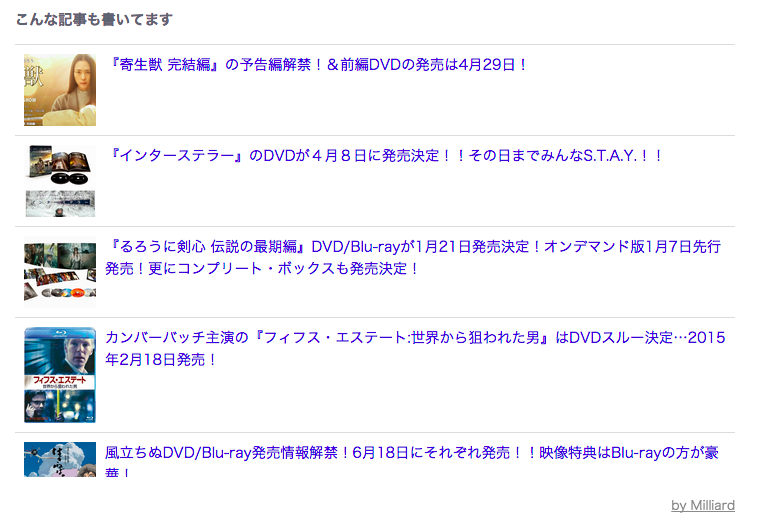
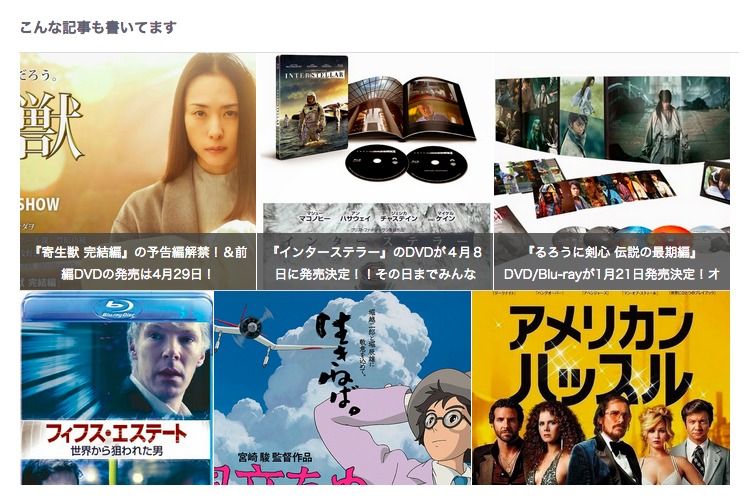
下記の画像の赤枠の場所をパネル / リストの選択を変えることで切り替わります。
※ただし、WP Super Cache等のキャッシュ系プラグインを利用している場合にはキャッシュを削除しないと反映されません。

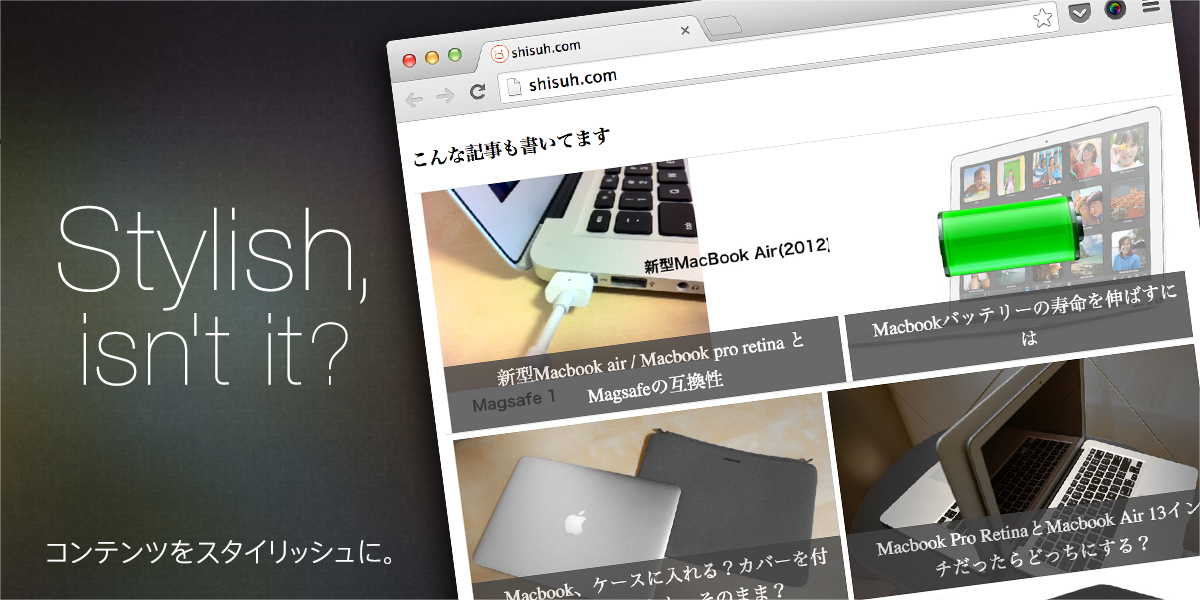
PC版での表示のパネル形式

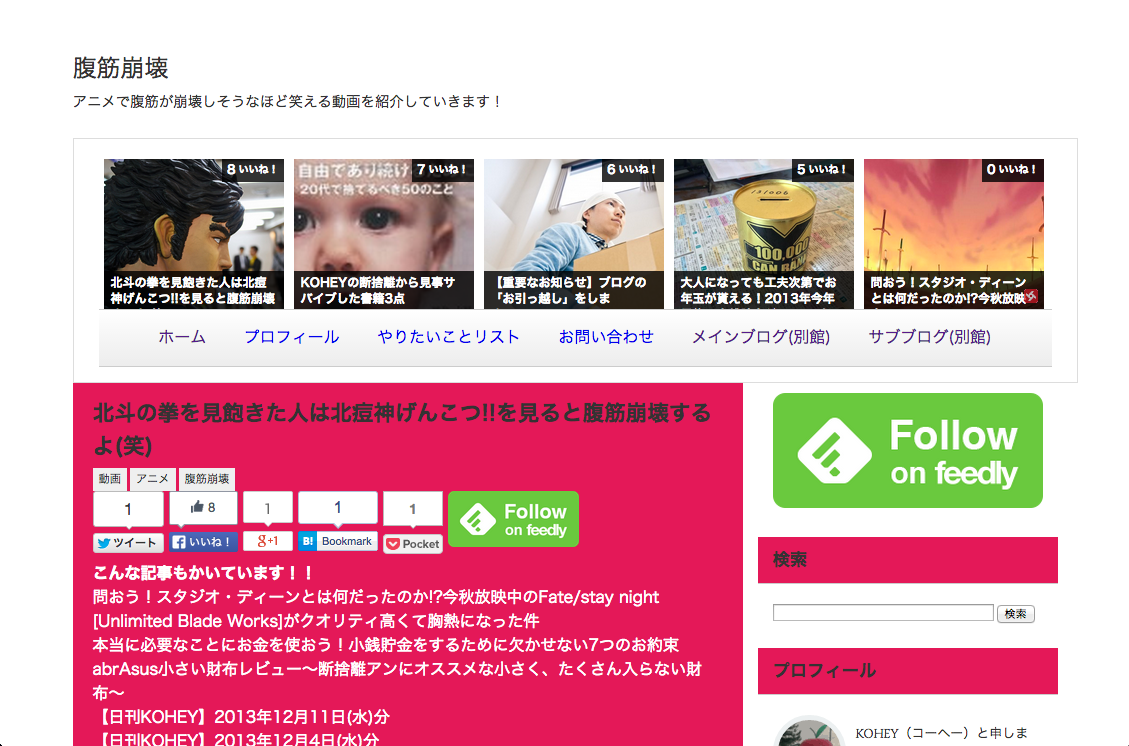
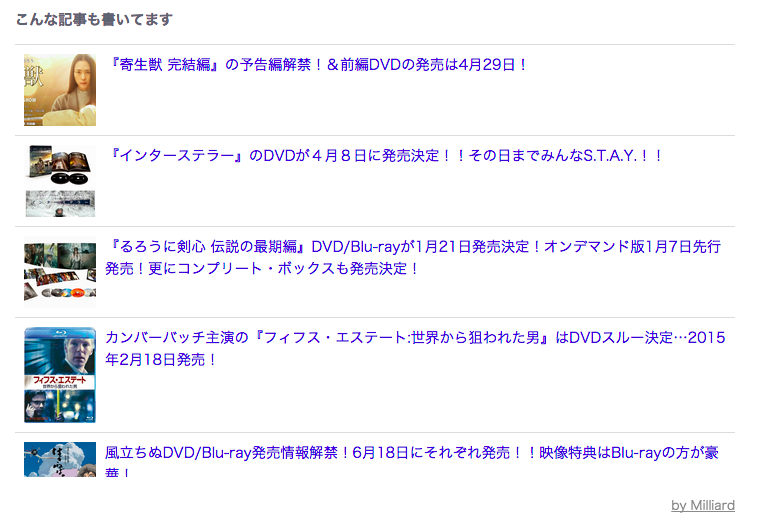
PC版でのリスト表示例

モバイル版でのパネル表示例

モバイル版でのリスト表示例

詳細設定をすることで、オリジナルテンプレートの設定や、スマホ / PCの判定ロジックの選択ができるようになります。
今まで表示していた関連ページと完全に合わせたい方などに詳細設定はオススメです。
記事一覧の高さを変更するには?
下記のCSSをCSSファイルに追加することで高さの変更が可能です。
.ssArticlesContainer.limited{max-height:300px !important;}
リンクを太字にするには?
下記のCSSをCSSファイルに追加することで、リンクを太字にすることが可能です。
・挿入箇所のみに適用する場合
.ssArticlesContainer.limited a { font-weight:bold;}
・フッター、挿入箇所両方に適用する場合
.ssArticlesContainer a { font-weight:bold;}
・フッターのみに適用する場合
.ssArticlesContainer:not(.limited) a { font-weight:bold;}