目次
Javascriptのコードを生成
下記のページにて、お持ちのURL等を入力してscriptコードを作成します。
http://www.shisuh.com/statics/relatedPageSetting/
カスタマイズ画面へ遷移
生成したscriptタグを挿入するための画面へ遷移する手順を紹介します。
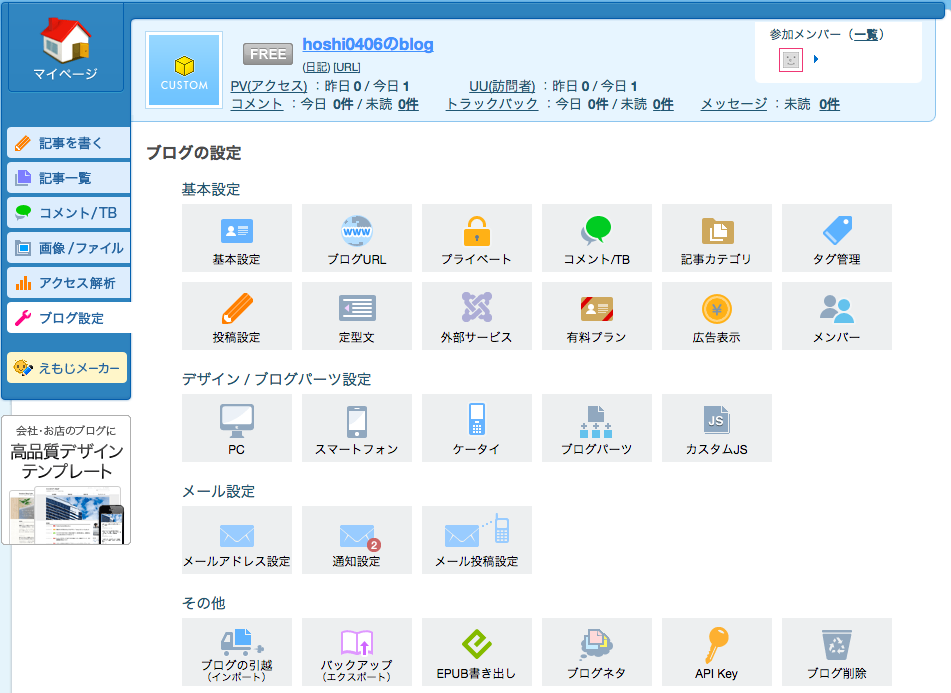
まずは、Livedoorブログの管理画面へログインします。
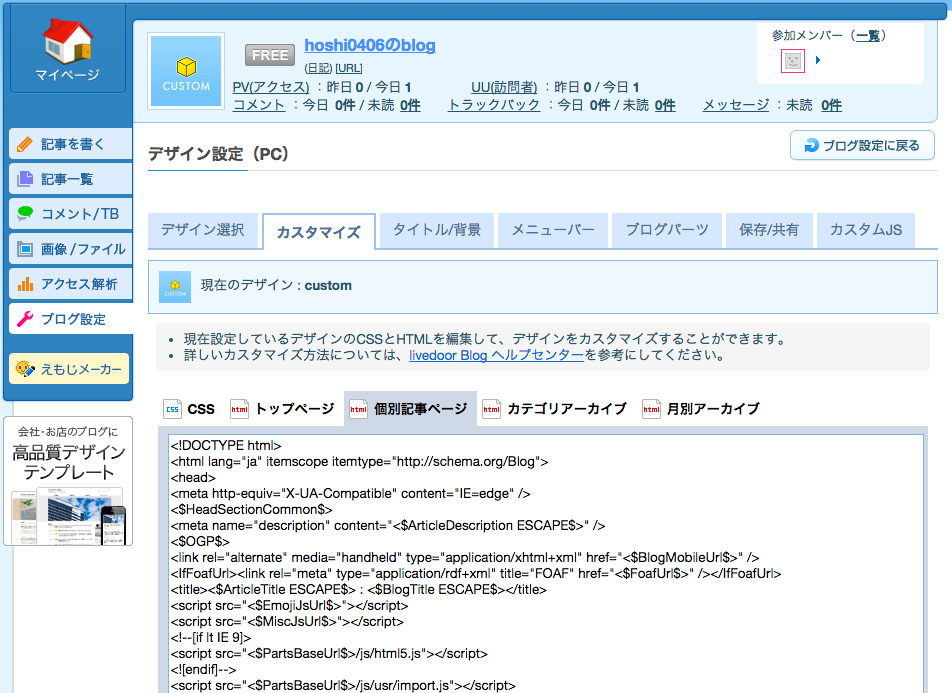
「PC」(デザイン/ブログパーツ設定)をクリックします。
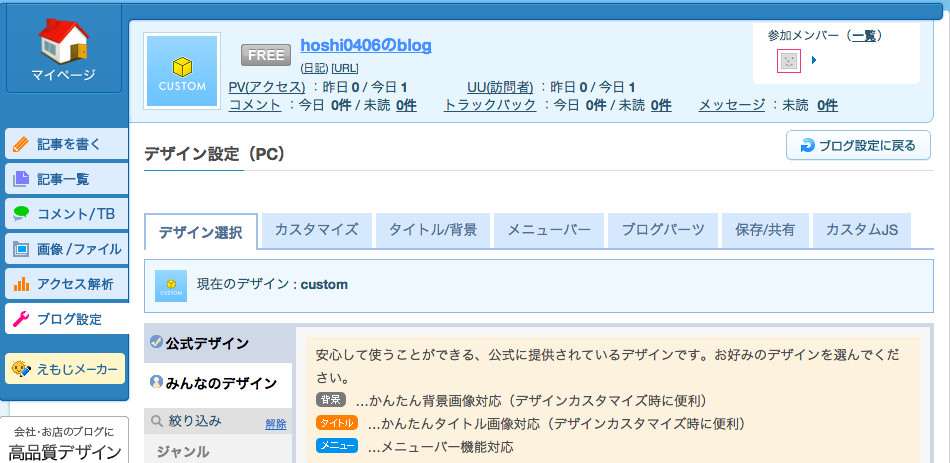
上の画像のタブ、「カスタマイズ」をクリックします。
下の画像のカスタマイズ画面へ遷移します。
「個別記事ページ」をクリックします。
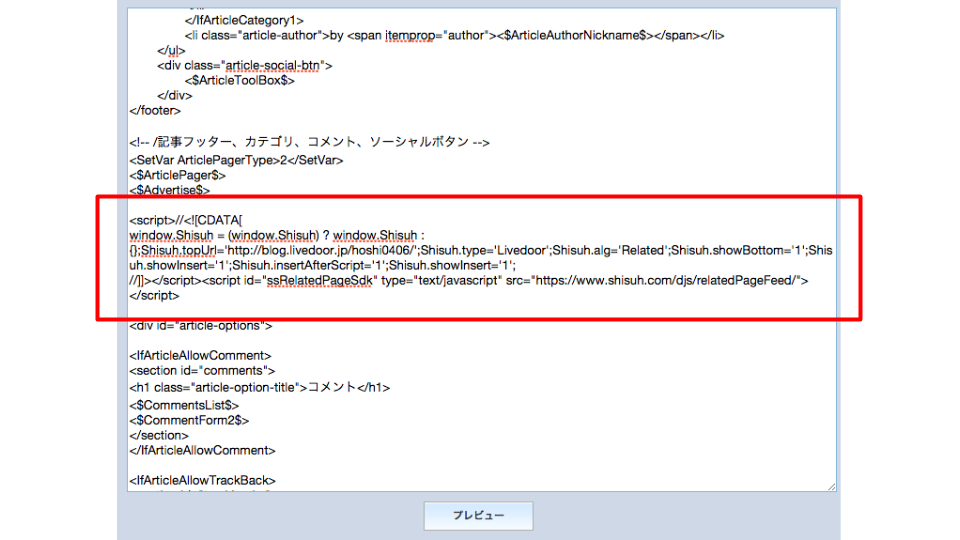
下の画像のような、個別記事に遷移します。
これでscriptを挿入できるページへ遷移しました。
コードを挿入する
最初に生成したコードを任意の場所に挿入します。
「保存する」をクリックし、保存します。
表示されるまで
上記の手順でブログ側での設定は完了ですが、表示にはサーバ側での関連付けが完了するまでお待ち頂きます。
通常、この処理は10分から20分ほどかかりますが、記事数が多い場合には多くの時間がかかることもあります。
すると、サムネイルが表示されていない関連ページが出現するようになります。
サムネイルが表示されるまでには、さらに3時間-4時間ほどお待ち下さい。
見た目等のカスタマイズ方法は?
こちらにて、CSSやJavascriptで見た目や挙動をカスタマイズ方法をご参照頂けます。
スマートフォン版について
Livedoorブログのスマートフォン版で表示されるには、Milliard関連ページが公式のブログパーツとして認定頂く必要があります。
現在は認定されていませんが、いつの日か認定されることを夢見ています。
何日経っても表示されない場合
大変お手数ですが、support[at]shisuh.comまでお問い合わせ下さい。
導入ブログ募集中!
現在、製品ページに導入ブログに掲載させて頂けるブログを募集しております。
ブログのURLとブログ名をsupport[at]shisuh.comまでご連絡下さい!
シスウ株式会社 Milliardサポートチーム
一般生活者向けとしては業界初の、保険証券を用いたアプリでの保険診断が受けられるアプリです。
個人情報一切不要、全国対応、保険コンサルタントとアプリで繋がり相談ができる、新しい保険相談のカタチを提供します。 詳細はこちら。