目次
準備
http://www.shisuh.com/statics/relatedPageSetting/にて、コードを生成して下さい。
Bloggerにログインし、レイアウト編集画面へ
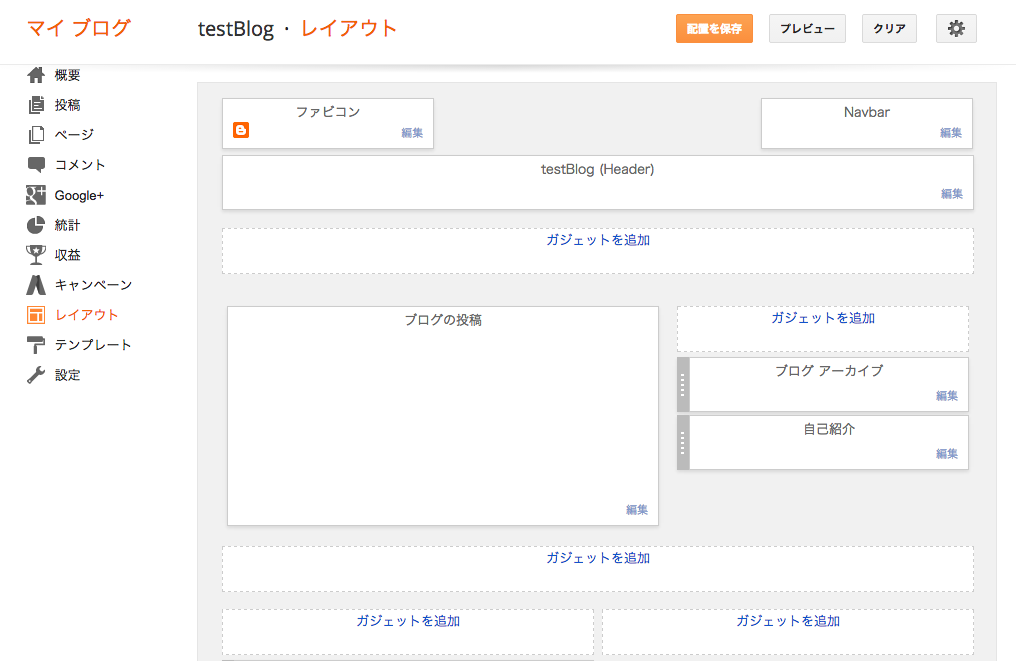
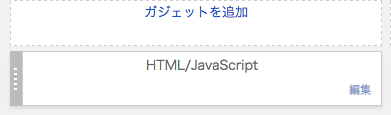
記事下「ガジェットを追加」をクリック
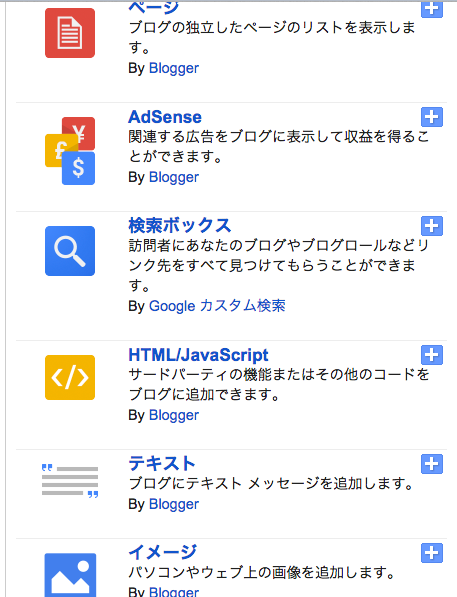
HTML/Javascriptを選択
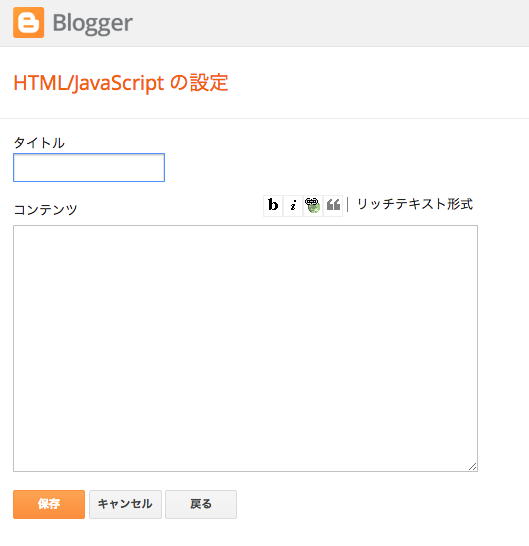
生成したコードを貼付ける
※タイトルは入力しないでください。
※タイトルを入力すると、テキストが記事に表示されてしまいます。
レイアウト画面にHTML/Javascriptが追加されていることを確認
確認後、10分ほどすると関連記事が表示されるようになります。
※表示されるかどうかは、必ず記事ページで確認してください。
※トップページ、検索結果、ラベルなどには表示されません。
関連記事が表示されない場合には?
表示されない場合の注意点や対処法をまとめたページをご覧下さい。
パシャって!保険診断アプリ
一般生活者向けとしては業界初の、保険証券を用いたアプリでの保険診断が受けられるアプリです。
個人情報一切不要、全国対応、保険コンサルタントとアプリで繋がり相談ができる、新しい保険相談のカタチを提供します。 詳細はこちら。