目次
Javascriptのコードを生成
下記のページにて、お持ちのURL等を入力してscriptコードを作成します。
http://www.shisuh.com/statics/relatedPageSetting/
はてなブログにログインし、「デザイン」へ
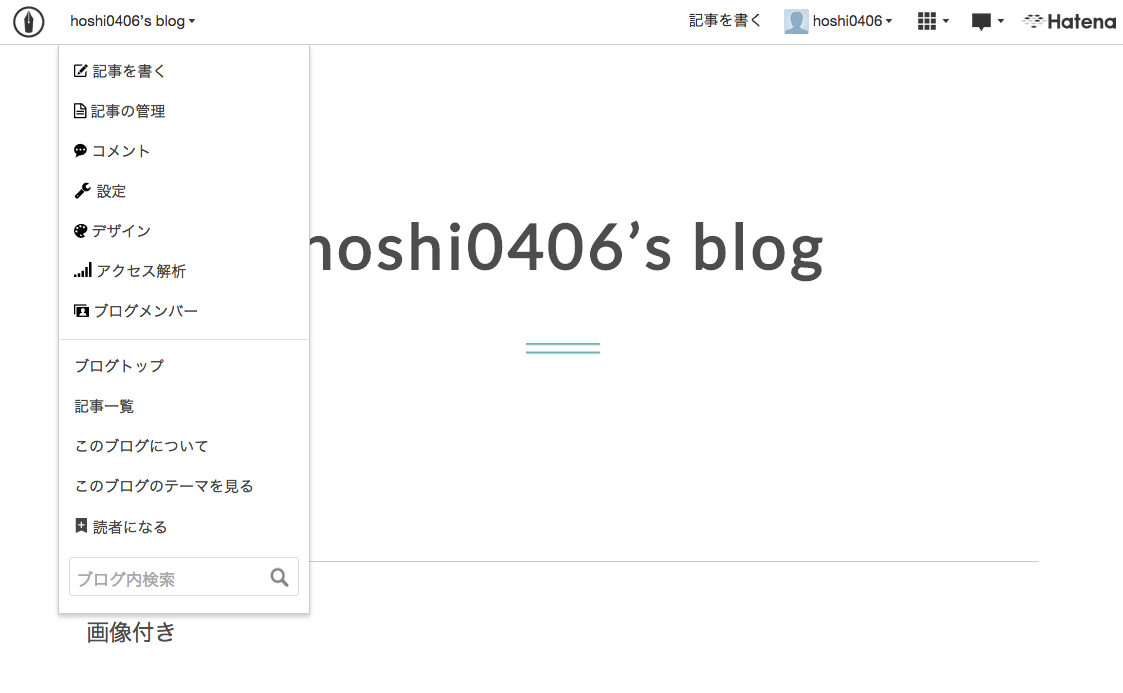
左上をクリックした後出現するメニューの中の、「デザイン」をクリックします。
補足ですが、デザインのアイコンは下記のような画像です。
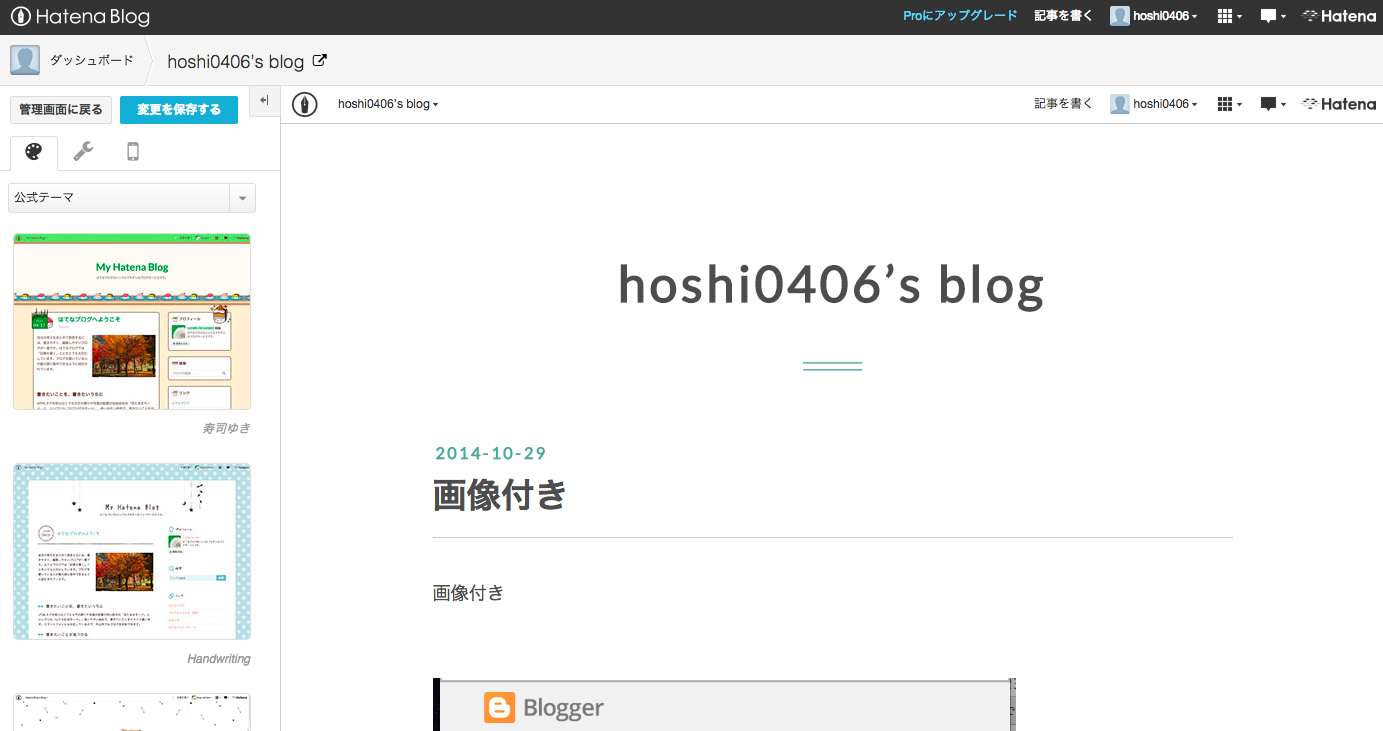
遷移後は、下記のような画面が表示されます。
デザインのカスタマイズ画面へ
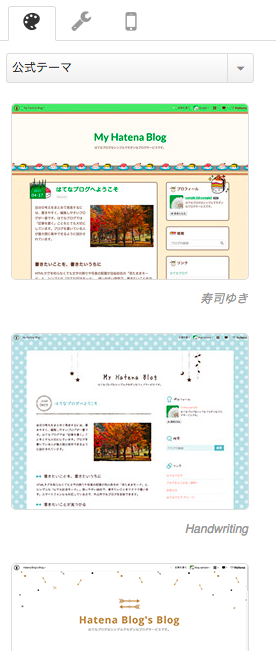
デザイン画面の左ペインのスパナのようなマークをクリックする。
すると、下記の様にカスタマイズメニューが出現します。
記事下のカスタマイズをする
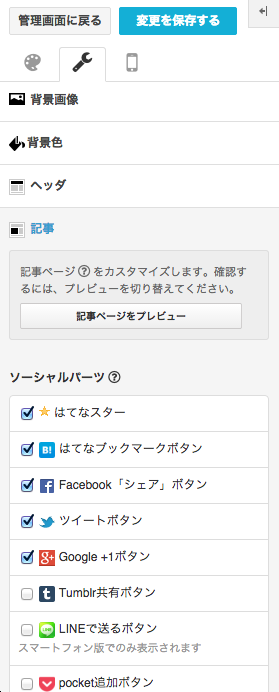
「記事」をクリックすると、ソーシャルパーツのカスタマイズが見えます。
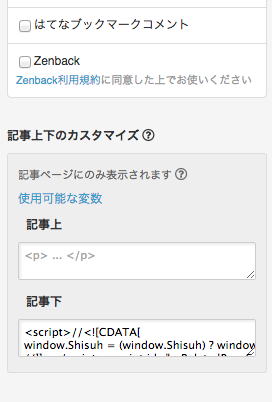
この左ペインを「記事下」が現れるまでスクロールします。(下画像参照)
この画面の「記事下」に一番最初に生成したscriptコードを貼付けます。
下記のコードは、hoshi0406.hatenablog.comの例です。
<script type="text/javascript">// <![CDATA[
window.Shisuh = (window.Shisuh) ? window.Shisuh : {};Shisuh.topUrl='http://hoshi0406.hatenablog.com/';Shisuh.type='Hatebu';Shisuh.alg='Related';Shisuh.showBottom='1';Shisuh.showInsert='1';
// ]]></script><script id="ssRelatedPageSdk" type="text/javascript" src="https://www.shisuh.com/djs/relatedPageFeed/"></script>
張りつけ後、「変更を保存する」をクリックします。
変更の保存ボタンは左ペインの最上部にあります。
スマートフォンの設定をする(無料ユーザ)
左ペインのスマホマークをクリックします。
上記の画像のページの中央部、「PCと同じHTMLを設定する」をチェックします。
記事上・記事下にMilliard関連ページ以外で設定されているコードが、PC専用だった場合、表示が崩れる可能性があります。(例:width:1000pxなどを指定しているCSS)
ですので、上記の設定をした場合には、スマートフォンで表示がおかしくならないかどうかご確認下さい。
スマートフォンの設定をする(Pro)
Proの場合には、記事下のカスタマイズを利用すれば問題なく設定出来ます。
表示されるまで
上記の手順でブログ側での設定は完了ですが、すぐには表示されません。
お手数ですが、サーバ側で記事の関連付けを行うまでお待ち頂きます。
通常、この処理は10分から20分ほどかかりますが、記事数が多い場合には多くの時間がかかることもあります。
すると、サムネイルが表示されていない関連ページが出現するようになります。
サムネイルが表示されるまでには、さらに3時間-4時間ほどお待ち頂きます。
(時間帯によっては、半日ほどかかる場合もあります。)
見た目等のカスタマイズ方法は?
こちらにて、CSSやJavascriptで見た目や挙動をカスタマイズ方法をご参照頂けます。
何日経っても表示されない場合
大変お手数ですが、support[at]shisuh.comまでお問い合わせ下さい。
導入ブログ募集中!
現在、製品ページに導入ブログに掲載させて頂けるブログを募集しております。
ブログのURLとブログ名をsupport[at]shisuh.comまでご連絡下さい!
シスウ株式会社 Milliardサポートチーム
一般生活者向けとしては業界初の、保険証券を用いたアプリでの保険診断が受けられるアプリです。
個人情報一切不要、全国対応、保険コンサルタントとアプリで繋がり相談ができる、新しい保険相談のカタチを提供します。 詳細はこちら。